开言:
产品设计与运营中几个核心要素,拉新,留存,转化等,其中留存决定着产品活跃用户、核心用户的增长量,因此存留也成了衡量一个产品价值的重要指标。而用户体验作为影响用户留存的一个重要因素,已经成了如今产品设计中十分重要的一点。
本文将简要分析产品用户体验的“第一印象”——新手引导,力求从用户体验的第一步出发,为优化用户留存提供一定经验。
个人作为设计师,过往更多参与了产品设计中的用户体验与交互设计部分,接下来的时间会分享一些相关的内容,恳请大家多多批评指教。
在交互设计著作《About Face 》中,Alan Cooper根据用户对产品的熟悉程度或对产品所在行业的熟悉程度,将用户分为三类:新手、中间用户和专家。能够快速让新手用户转化为中间用户,其实就是快速提高产品的活跃用户、核心用户的增长。因此从用户体验的角度来说,新手引导作为产品与用户之间的初次沟通,在此过程中起到了重要的作用。
Sean Ellis在《增长黑客——如何低成本实现爆发式增长》中提到:设计并优化新用户体验,首要原则是将其视为用户与产品之间的一次独一无二的邂逅;第二个原则,新用户体验的第一个着陆页必须完成三个根本任务:传达相关性、展示产品价值、提供明确的行为召唤。本文将依照上文指出的思路,对新手引导设计进行分析,探讨如下几个问题并提供一定的案例参考与经验分享。

一、新手引导的目的是?
引导通常指通过一定的行为为目标人群解决困难或为其指向通往目标的路径。
在用户对一个新产品的认知过程中,适当的引导一般可以在“接触-认知–体验”几个节点为用户提供重要的帮助。
因此我们可以简单的将新手引导的主要目的概括为:树立良好的第一印象,准确的向用户传达相关信息并展示价值,提供操作引导。
从用户的角度来说,产品需要用户在初次使用的时候,为用户建立起一个良好的印象,同时能够迅速让用户了解到,产品的功能是否能够解决自己的问题或提供自己需要的服务,最后,当用户对产品有了初次认知后,为用户提供一个迅速、便捷的体验入口。
二、哪些情况真正需要新手引导?
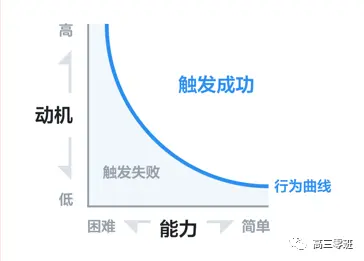
在制定新手引导之前,首先我们应该明确新手引导并不能解决产品逻辑层面的问题。参考福格行为模型B=MAT(行为=动机*能力*触发),我们可以知道一个行为是否发生由动机、能力、触发条件三个因素影响,而新手引导只能在触发条件产生重要影响,而对难度和动机的影响略小。因此一些功能过于复杂或没有切中用户的痛点,那么引导能带来的只能是初期微小的量的变化,而不能解决的根本问题。

另外我们还应该明确,产品新手引导所服务的目标人群是什么样的。除了包括首次使用产品的新用户,还应该包含已经使用了产品但一直很少触达核心功能的新手用户,以及对新功能、特殊功能不够熟悉的普通用户。
基于以上的划分,可以将新手引导的场景简要分为几类:
2、针对核心功能使用情况未到达预期情况下的引导
三、新手引导有几种常见的类型?
通过观察大多数移动端产品的新手引导及网络上大家的优秀分享,我重新从方式、出现节点、影响力、干扰性几个维度整理出八种新手引导供大家参考。不同类型的引导出现契机不同,产生的影响和干扰也不尽相同,需要大家在具体情形下考虑权衡后再进行设计。
1.启动页、引导页
出现节点:前置。适用于用户首次进入产品,或产品较大规模版本更新/较重要功能更新
干扰性:强
影响力:小
特点:用户启动产品后必看到,可通过趣味性或设计感吸引用户,设计感强的前置引导页会对品牌感有很大的强调作用,但对内容水平要求较高。内容水平一般的情况下,对用户的干扰性较大,同时经过近几年用户形成的习惯,很容易出现快速点击略过不浏览前置引导页的情况,甚至出现因对引导页内容不感兴趣而直接流失的情况
2.动画/视频
a.
出现节点:前置
干扰性:强
影响力:较大
特点:前置动画/视频引导的作用与启动页/引导页形式类似,但趣味性、品牌性更强,同时制作难度更大。真人视频乃至专业制作的广告宣传视频,将更亲切,更有冲击力
b.
干扰性:一般
影响力:较大
特点:用户触发某项功能时出现的视频引导,通常为录制或制作的教学视频,适合对有一定认知成本或操作难度的特殊功能进行引导,如工具类产品的某一项操作。该类引导可以准确完善的告知用户操作流程,针对性的为用户解惑。还可以收起折叠,供用户后期反复观看。但需要注意的是引导内容应该完全符合用户自主使用时的场景,以及不宜一次性展示过多复杂内容,导致用户难以一次性理解,产生负面情绪
3、遮罩引导
出现节点:用户触达新页面
干扰性:强
影响力:较大
特点:遮罩引导干扰性同样较大,通常出现在用户触达新页面的同时出现,不宜出现在用户已经在当前页面操作一定时间后突然出现。适用于一个页面有多个需要引导的内容的情况
4、气泡浮层
出现节点:用户触达新页面
干扰性:弱
影响力:较大
特点:气泡浮层引导是简化版的遮罩引导,但目的性强,适用于关键操作的入口引导,可以较精准的对页面中的某一个入口进行引导,对用户的干扰也较弱。不适合多处内容同时浮层引导

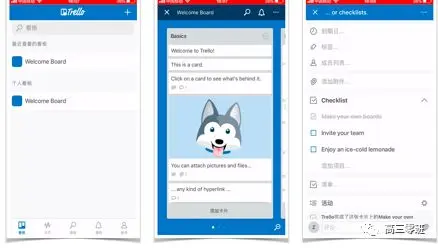
5、分步引导
出现节点:用户触达新页面
干扰性:强
影响力:大
特点:分步式引导视觉形式常等同于遮罩引导,但分步引导可以单独突出每一处功能,尤其适用于功能有先后顺序的引导。但因步骤多,点击多,相应的容易引起用户的反感情绪,因此引导的步骤不宜超过3步,且应该设置直接跳过的按钮

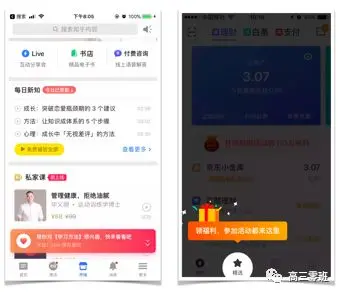
6、Feed流内嵌
出现节点:流式内容浏览过程中
干扰性:弱
影响力:较大
特点:适用于流式内容相关的引导,在用户下划浏览内容过程中,替换流内单个item出现引导。引导内容最好与feed流内容相关,可以对用户的浏览动作予以肯定,鼓励其继续浏览
7、预置任务
出现节点:首次使用产品
干扰性:一般
影响力:较大
特点:适用于工具类产品,可以让用户迅速上手操作,快速熟悉产品。但预置任务内容要切合用户实际需求,否则出现一些用户不会使用的场景任务,那预置任务引导就成了负担

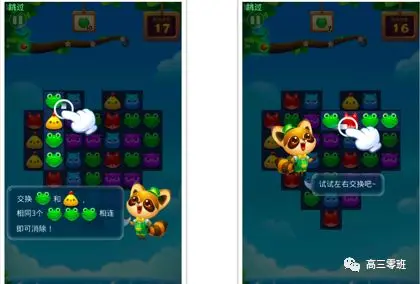
8、教学式引导
干扰性:强
影响力:大
特点:适用于游戏产品及类似游戏类的操作,直接指导用户在引导下去完成实际操作,并展示真实结果。要求产品使用路径较为单一,如游戏只能以某一规则进行通关,引导与实际操作不会有多少偏差。实际引导中,如果用户可能通过市面上其他产品对该引导对应的操作有了一定的认识,则应提供跳过功能,否则强迫性引导用户按照规则操作很容易引起用户的抵触.

四、设计新手引导需要记住的原则
1、恰到好处
新手引导的本质是向用户传达有价值的信息并协助其完成初次体验,而不应该成为临时提高点击率的手段。因此不要过多、过于频繁的设置新手引导,找到用户恰好想要探索的节点恰到好处的弹出新手引导,协助用户完成初次体验并给予正向反馈。
2、有趣
找到精准、个性化的出现时机,并为新手引导增加情感化设计和趣味性,会大大提升点击率。
3、允许退出
切忌冗长的多步引导,要让用户觉得自己是产品的主人,而不是被产品牵着鼻子走。
*以上即关于新手引导的简要分析,希望对大家有所帮助,感谢阅读。欢迎在留言区交流。
如果你也想每天学点儿互联网
加入学习群
明天比今天更专业!
